- Web et print ?
- CSS print
- @media query
- Input ⟷ Output
- ⟶ Multi-format
- ⌒◝◞ Louise Drulhe
- ⌒◝◞ La Villa Hermosa
- ⟶ Tools
- ⌒◝◞ OSP
- ⌒◝◞ Luuse
- ⟶ Versions
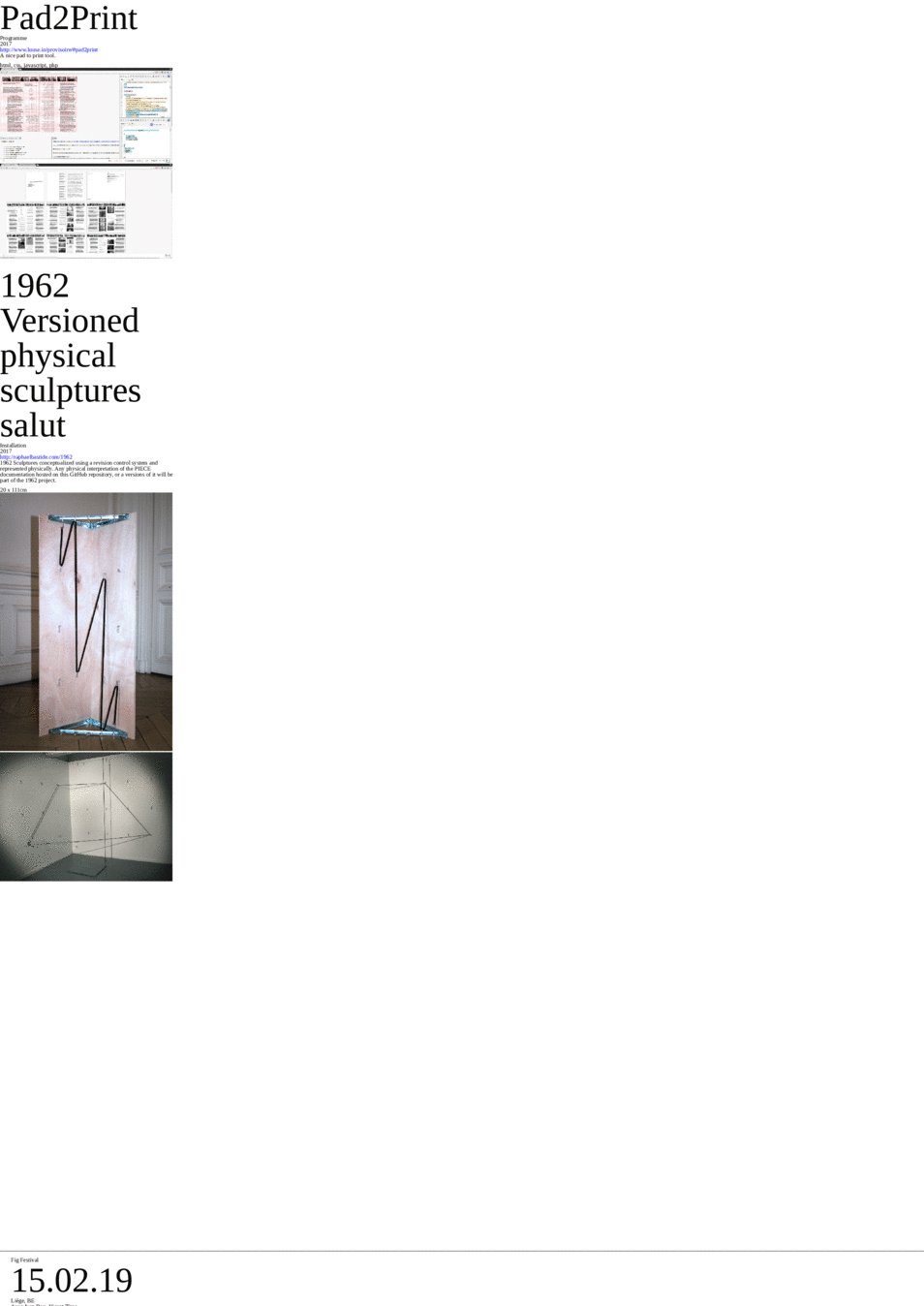
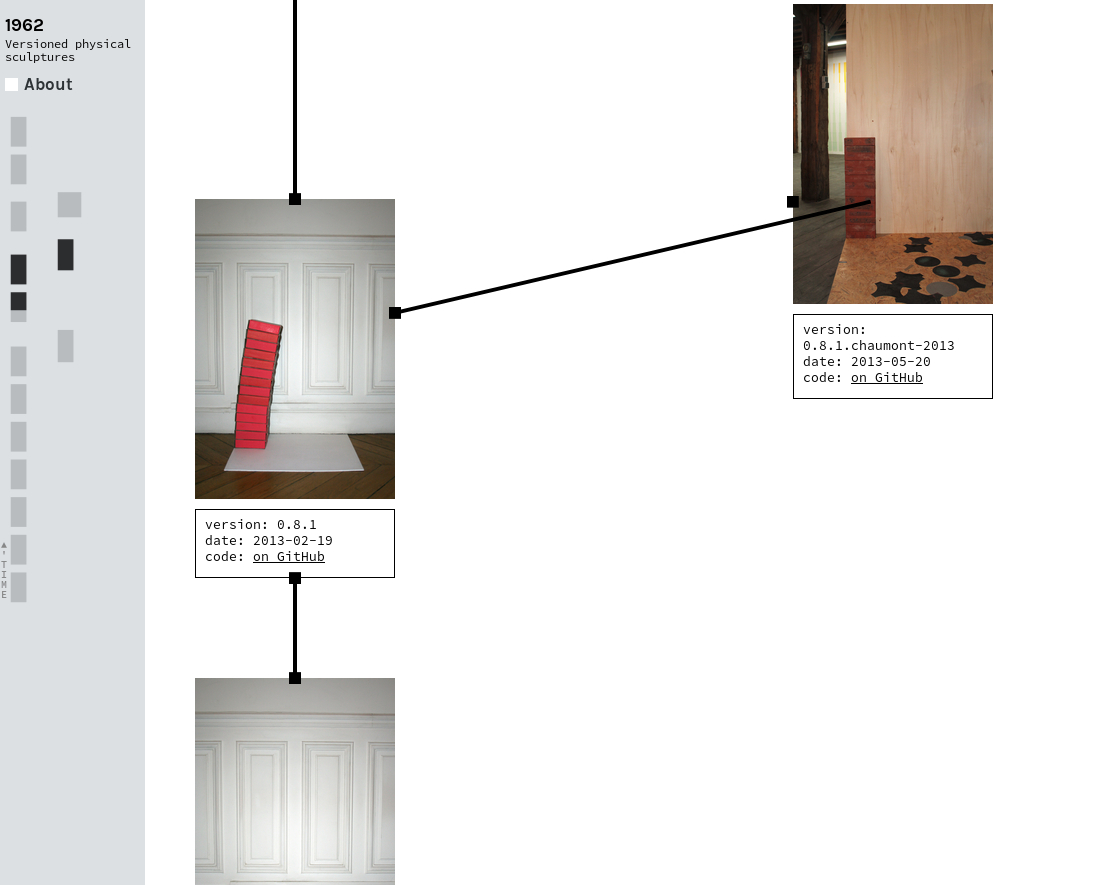
- ⌒◝◞1962, Raphaël Bastide
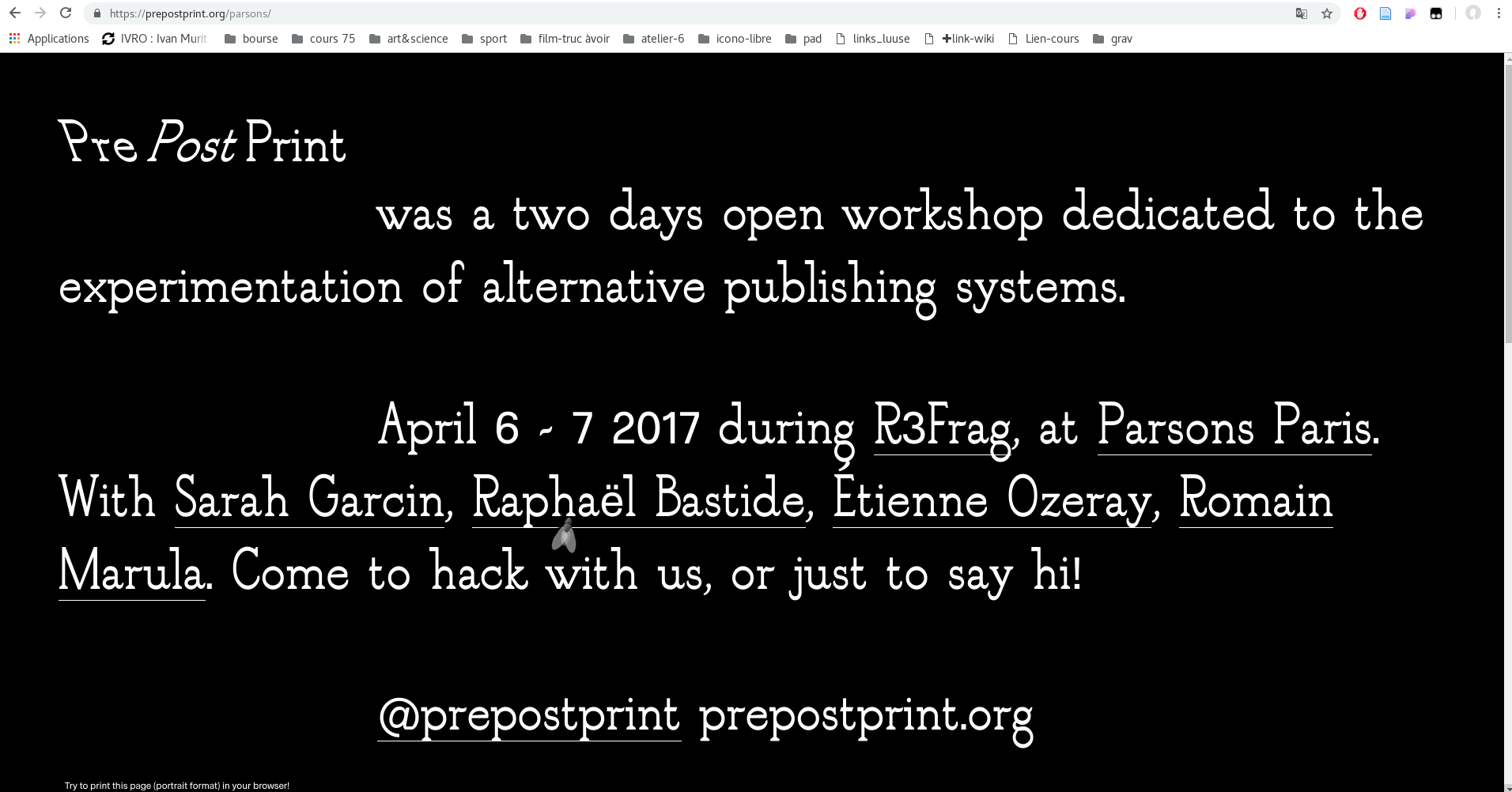
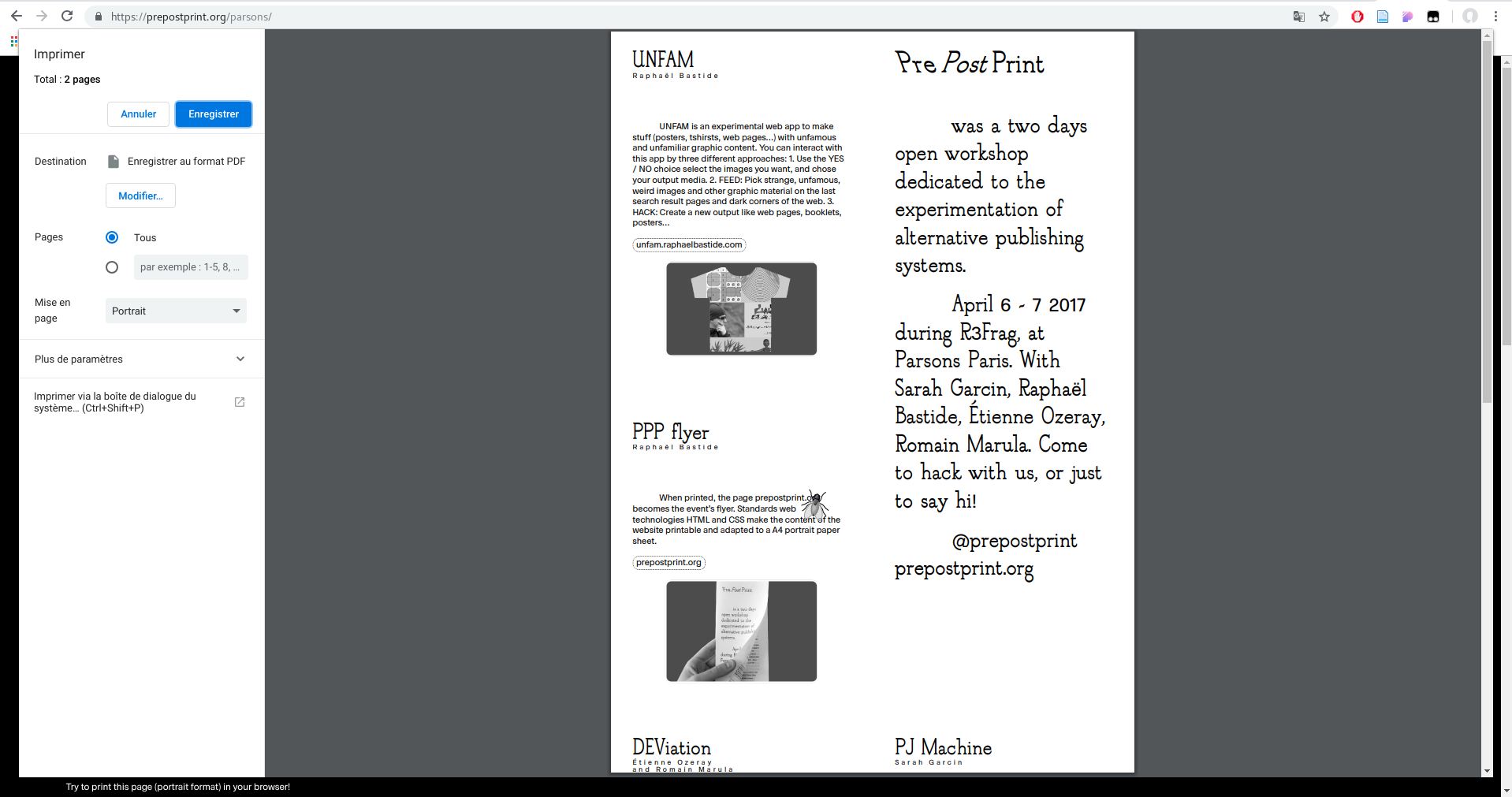
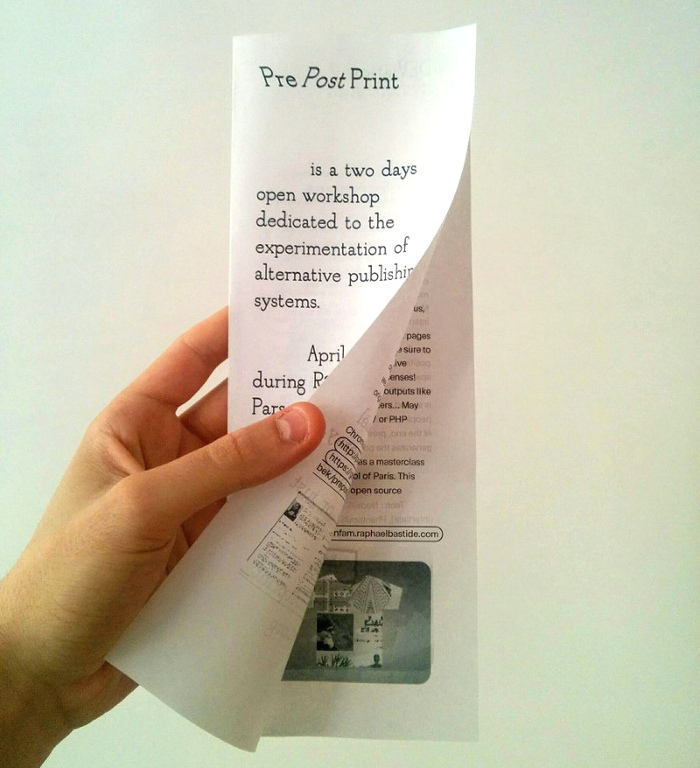
- ⌒◝◞PPP, Raphaël Bastide
- ⟶ Collaboratif
- ⌒◝◞DEViation, Luuse
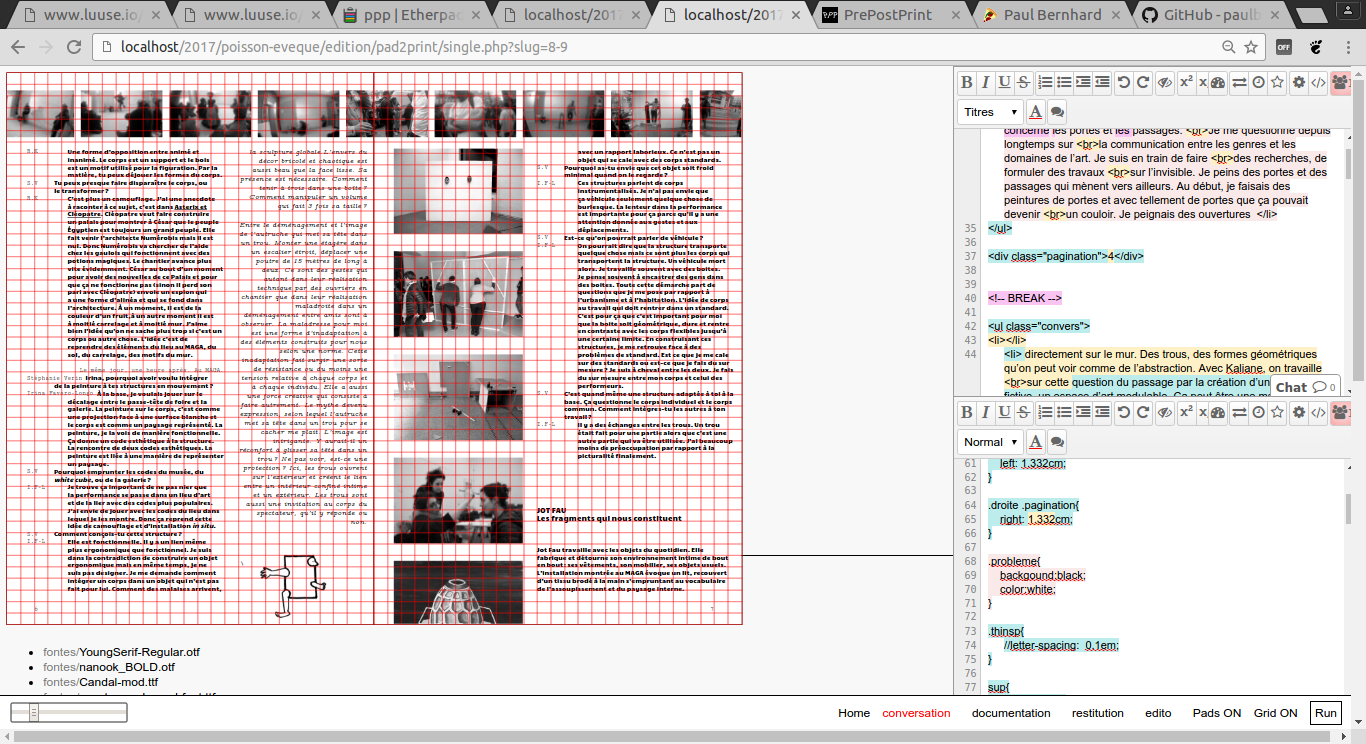
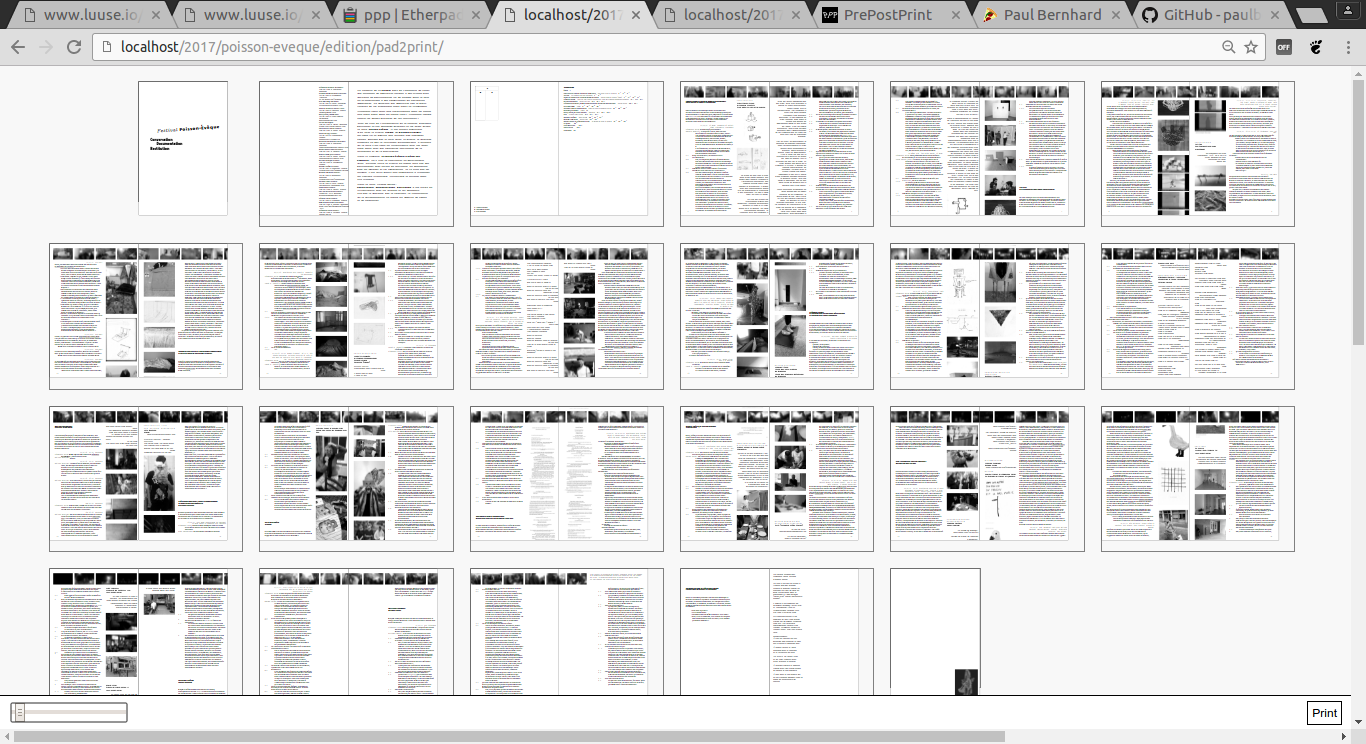
- ⌒◝◞Poisson Évêque, Luuse
- References / liens
⇡⬆↑⇯↥↿⇑⤒
Pourquoi utiliser des outils Web pour faire du print ?
- Changer la logique de mise en page conventionnelle sur un logiciel où chaque page succède à l’autre de manière narrative, fonctionnelle et efficace.
- Intéragir à plusieurs sur un même document et possiblement en temps réel.
- Envisager des technologies plus conviviales.
- Se permettre de faire évoluer et adapter un outil à chaque projet.
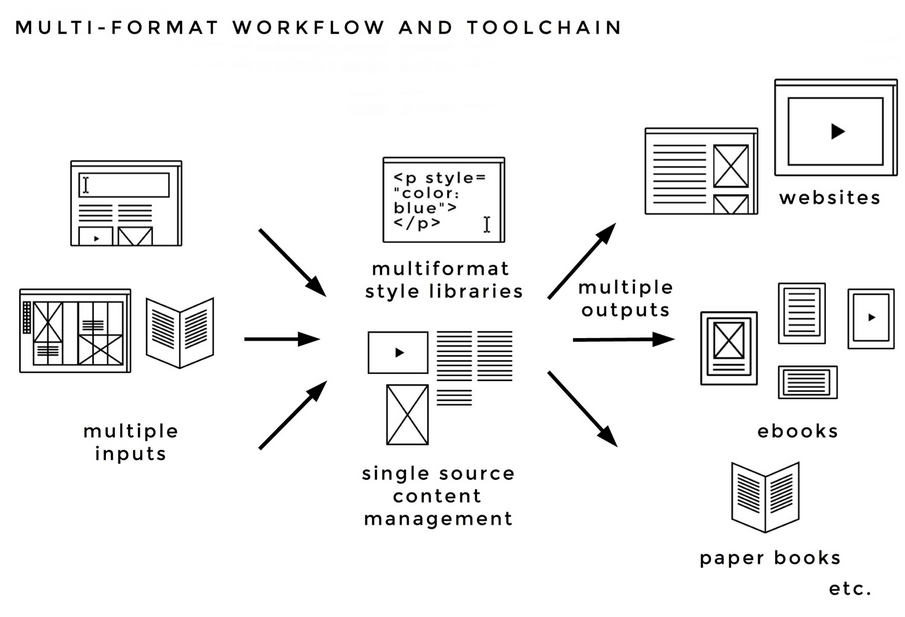
- Permettre une entrée unique de contenu avec une multiplicité de formats en sortie.
- Avoir des systèmes et outils où l’aspect génératif et/ou structurel diffère et peut apporter des problématiques supplémentaires, potentiellement bénéfiques à la pratique.
- Interroger l’utilisation de ces outils de mise en page, de manière théorique et technique, pour en avoir une conscience poussée.
- Développer son autonomie et sa propre méthode de travail pour proposer des objets atypiques et variés.
Comment ça marche ?
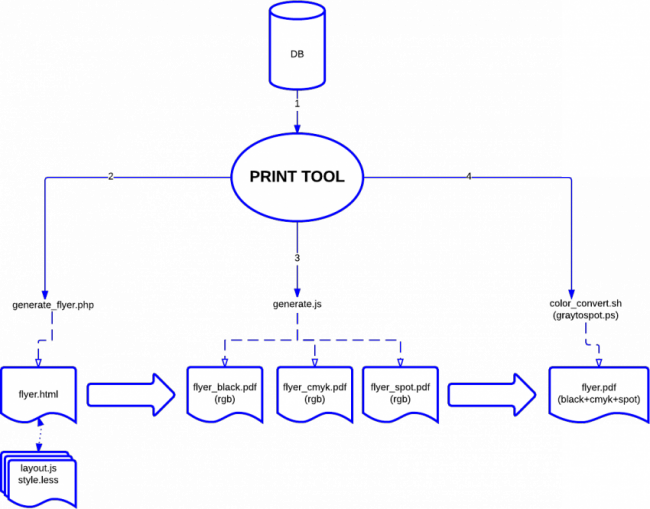
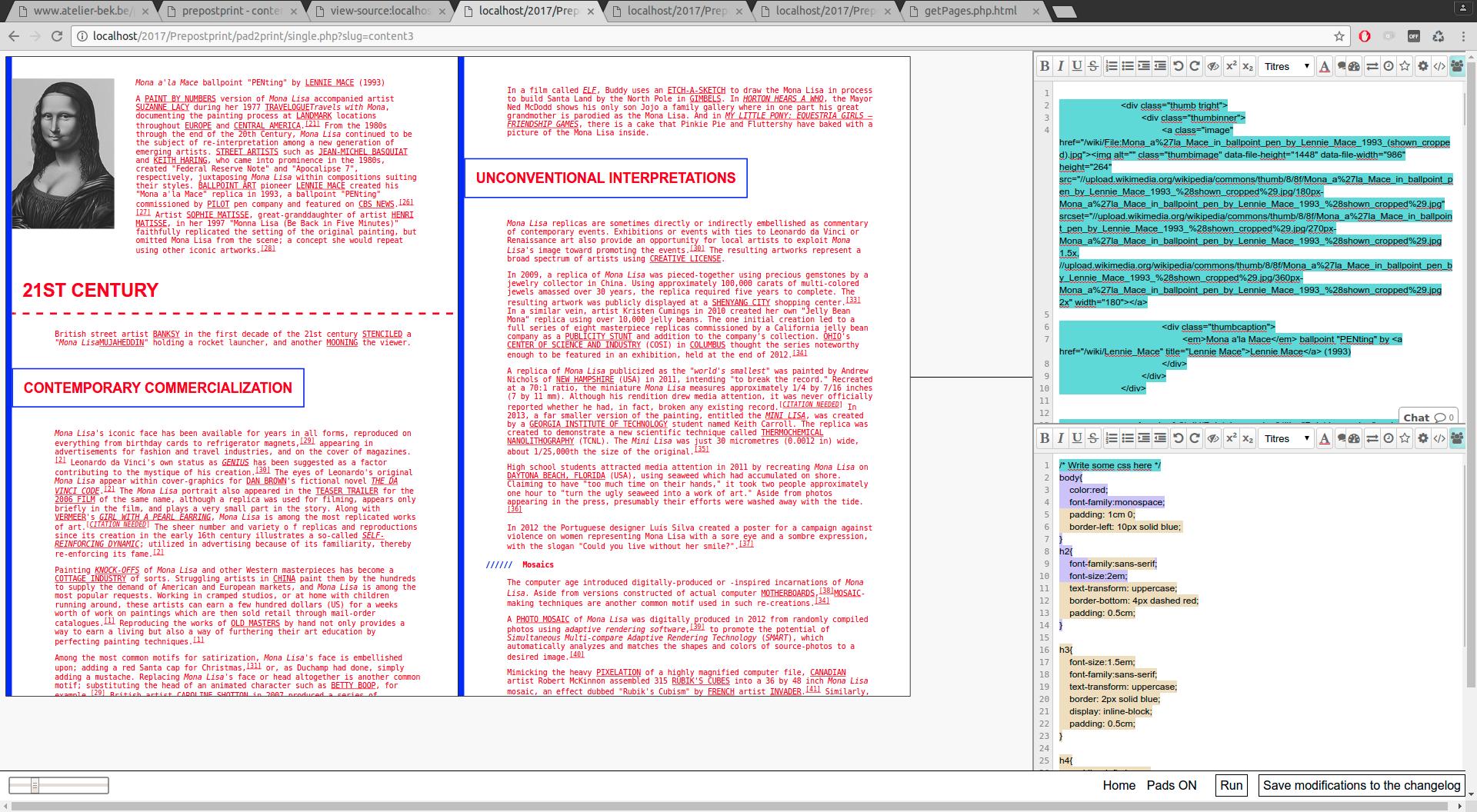
« Le même contenu a deux formes différentes mais complémentaires, produites par le même outil : un navigateur web, connecté à internet d’un côté, et capable de générer un PDF de l’autre. Il n’y a pas la nécessité d’utiliser plusieurs logiciels, d’effectuer des opérations complexes pour passer d’une version “numérique” à un fichier imprimable, mais simplement du logiciel le plus utilisé : un navigateur web. »
Workshop PrePostPrint Chercher, manipuler, partager, imprimer, strabic, Antoine Fauchié, 29 juin 2017
Techniquement
css / html / navigateur.
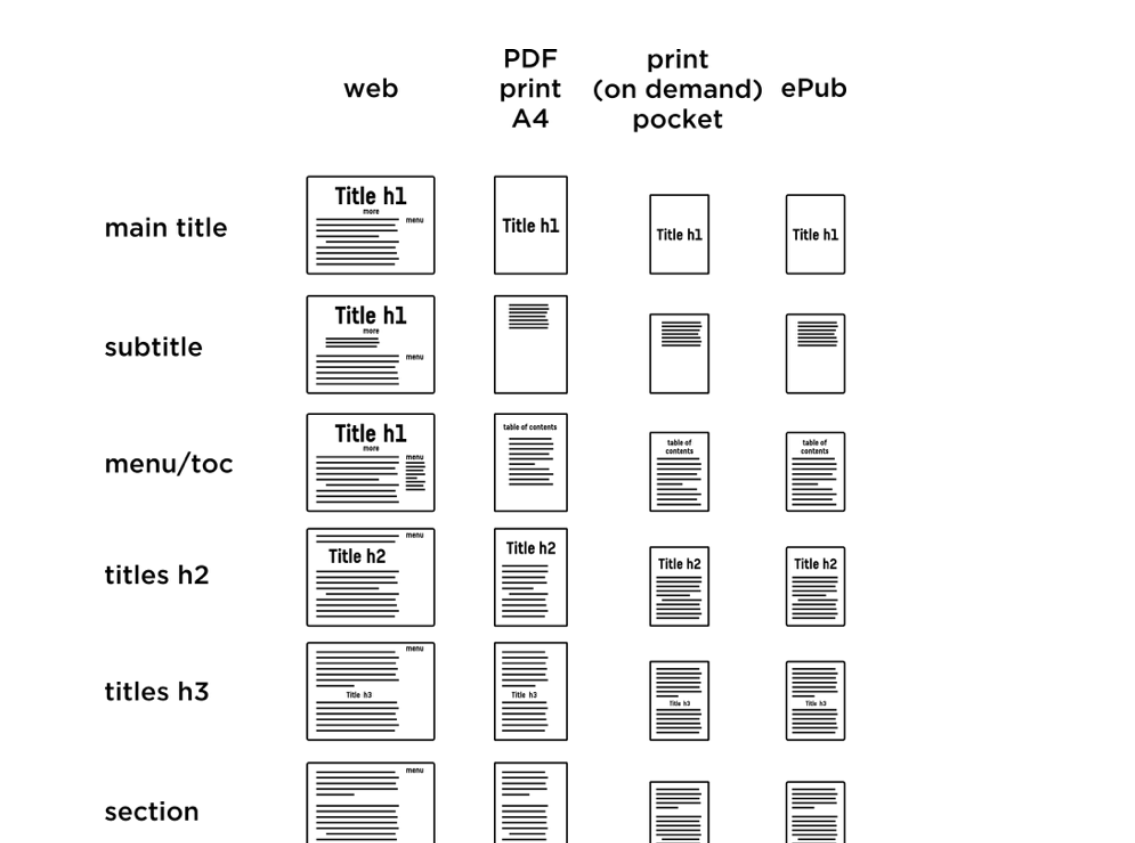
Structure et style
<_HTML="structure_Sémantique"/>
CSS{
⟶ Style;
}
@media
@media print{
@page{
size:21cm 29.7cm;
}
}
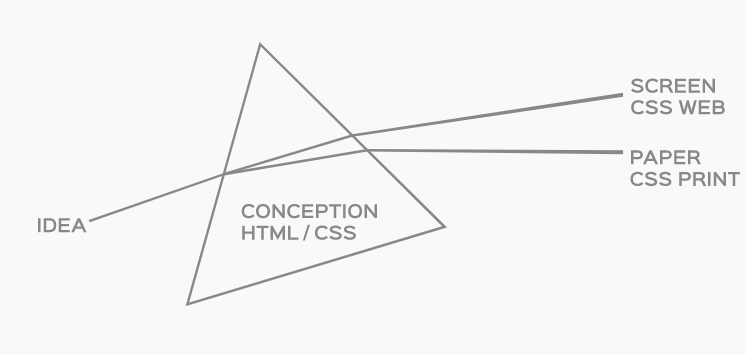
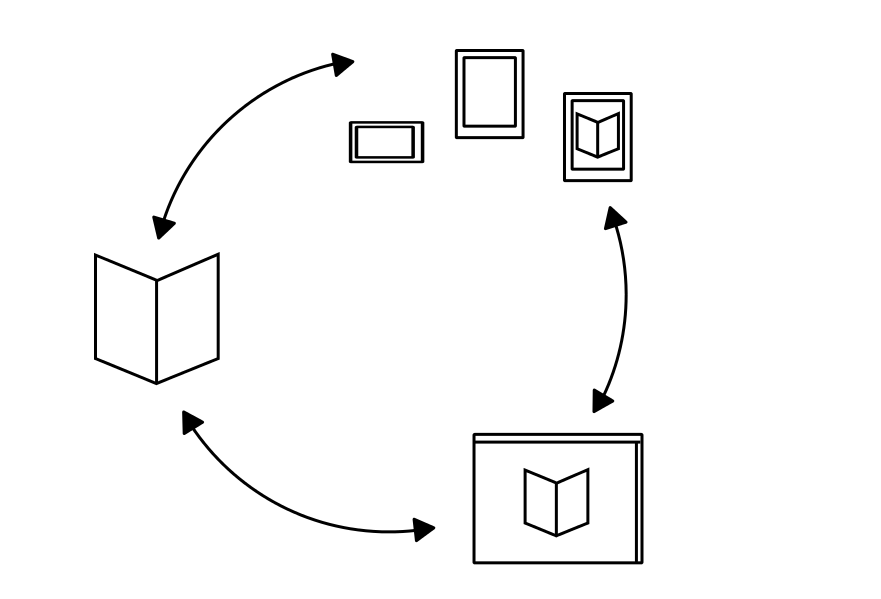
Input ⟷ Output
<_HTML="structure_Sémantique"/>
CSS{
⟶ Style;
}
@media print{
@page{
size:21cm 29.7cm;
}
}
Un contenu en entrée.
⇵
Plusieurs formats et/ou médias en sortie.
Multi-formats
Outils :
objet réflexif, qui participe et influence la manière de penser et réaliser un projet.
Créer un dialogue designer/machine, avoir une approche active face à notre outillage.
<)h1> Se réapproprier et se constituer ses outils adaptés.
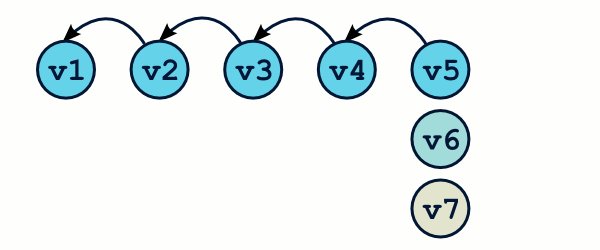
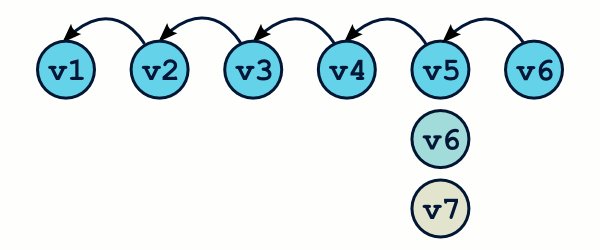
Versions :
Différents états, différentes variantes d’un objet. Cela correspond à un état donné de l’évolution d’un fichier à un moment donné.
En graphisme ou en programmation, il est pratique d’utiliser «git» pour travailler à plusieurs ou revenir sur des versions antérieures.
Collaboratif :
Permet de créer des objet à plusieurs, en étant en même temps sur le même document.
Donne la possibilité de travailler de manière asynchrone.
Un «pad» par exemple donne la possibilité d’écrire des textes à plusieurs.
- ⌒◝◞ ⌒◝◞ ⌒◝◞⌒◝◞ ⌒◝◞ DES OBJETS ↴ ⌒◝◞⌒ ⌒◝◞⌒◝◞ <◝◞
- ⌒◝◞ Médor
- ⌒◝◞ LoFi Poster Machine by Tim Rodenbröker
- ⌒◝◞ Code X
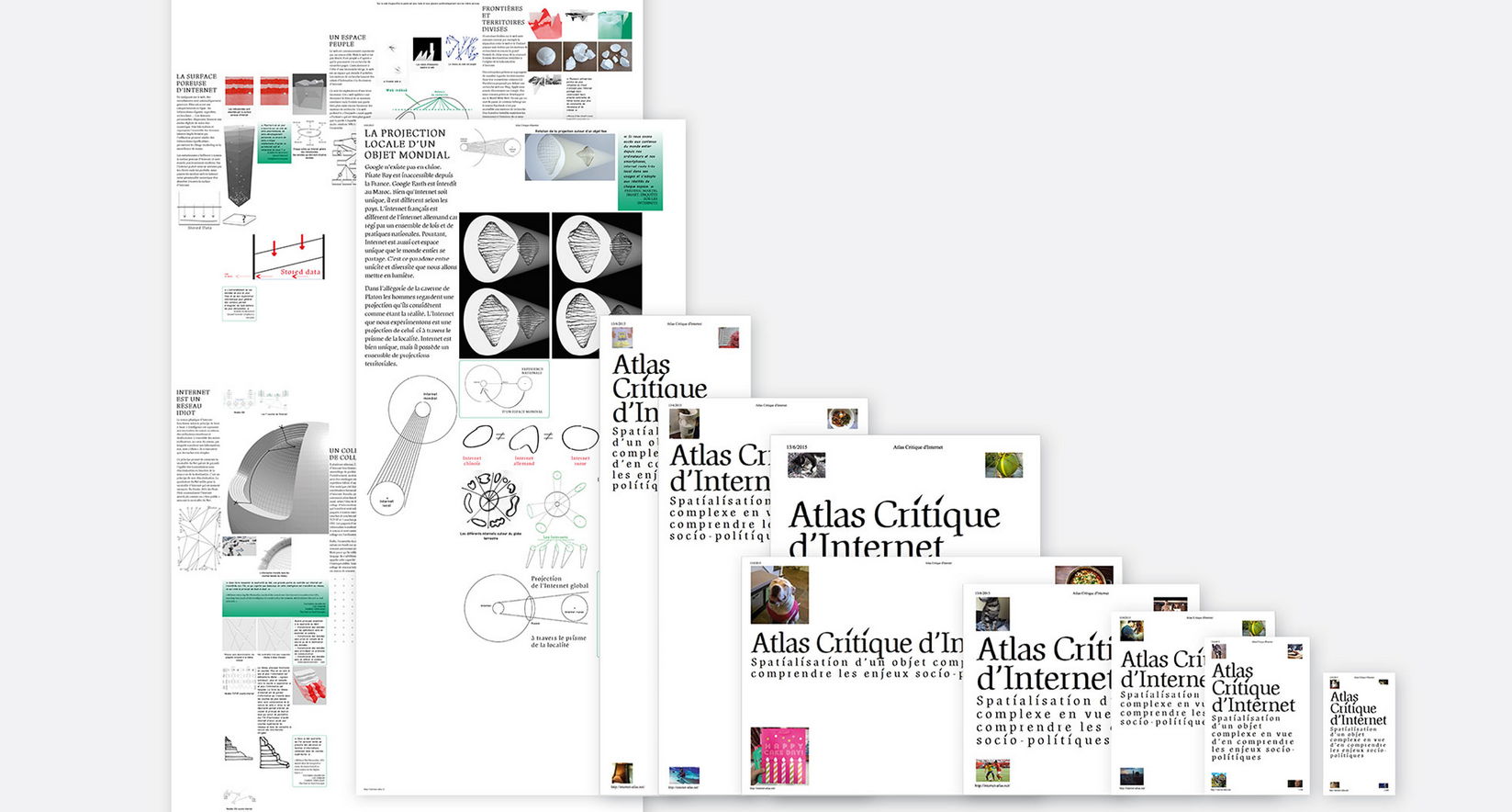
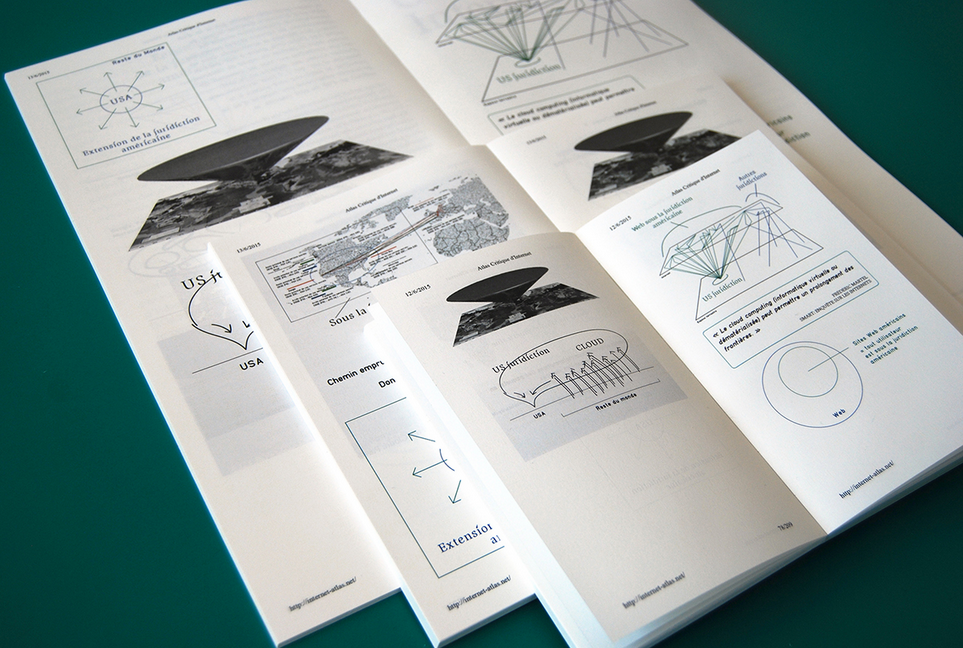
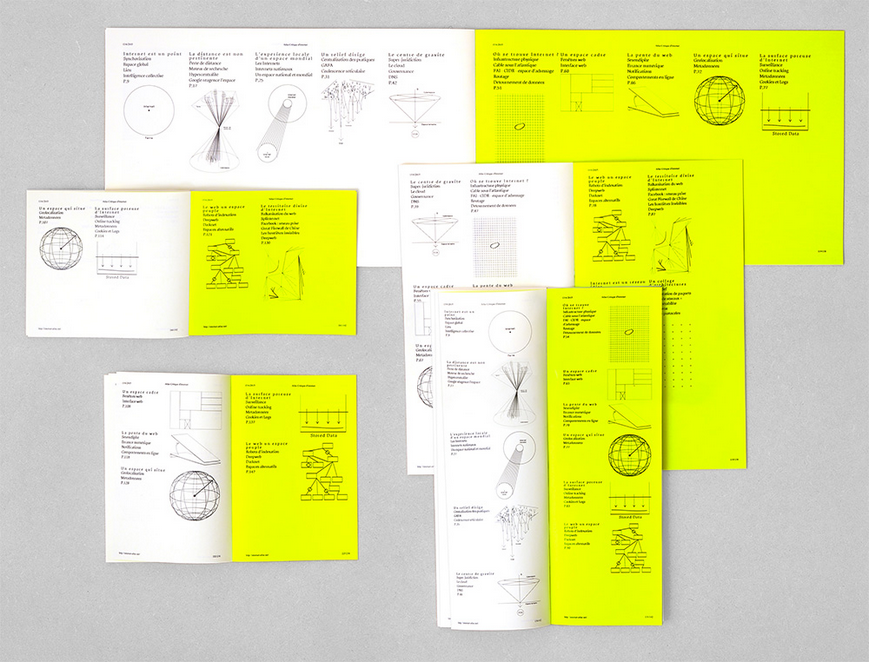
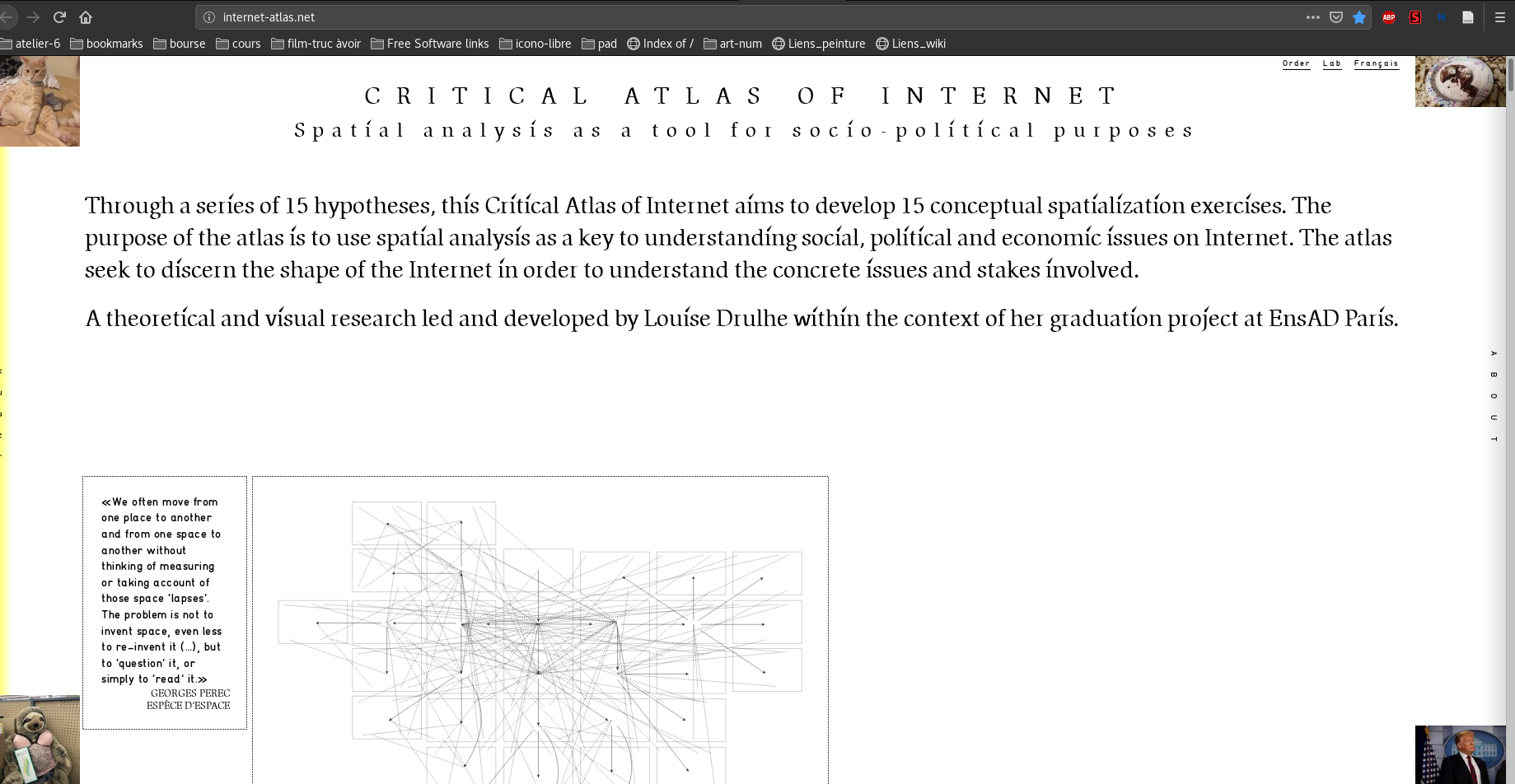
- ⌒◝◞ Critical Atlas of Internet
- ⌒◝◞ Critical Atlas of Internet
- ⌒◝◞ I think that conversations are the best, biggest thing that free software has to offer its user
- ⌒◝◞ G.BODYWORK
- ⌒◝◞ La Villa Hermosa " BRASS → Print tool v1
- ⌒◝◞ for with in
- ⌒◝◞ John Caserta Web to Print
- ⌒◝◞ Design fluide
- ⌒◝◞ Can you dig it
- ⌒◝◞ Copy This Book. An Artist’s Guide to Copyright
- ⌒◝◞ The Newspaper of the Air
- ⌒◝◞ Design the public domain
- ⌒◝◞ Print Capsule
- ⌒◝◞ Drawing Curved
- ⌒◝◞ DadaPrint3r
- ⌒◝◞ Omnirama: journal algorithmique
- ⌒◝◞ Self-Assembling Book
- ⌒◝◞ Inhabitations
- ⌒◝◞ VLM
- ⌒◝◞ La Balsamine 2018-2019
- ⌒◝◞ La Balsamine 2017-2018
- ⌒◝◞ La Balsamine 2011-2012
- ⌒◝◞ La Balsamine 2016-2017
- ⌒◝◞ La Balsamine 2014-2015
- ⌒◝◞ La Balsamine 2012-2013
- ⌒◝◞ Phillip Parker
- ⌒◝◞
- ⌒◝◞ <o> future <o>
- ⌒◝◞ Anonymous press
- ⌒◝◞ Raphaël Bastide
- ⌒◝◞ Homepape
- ⌒◝◞ Frankenfont
- ⌒◝◞ Google Book
- ⌒◝◞ The death of the author
- ⌒◝◞ The death of the author
- ⌒◝◞ Cnap catalogue
- ⌒◝◞ Working On My Novel
- ⌒◝◞ Eric Schrijver - Hybrid Publishing Back To The Future Publishing Theses at the KABK
- ⌒◝◞ Loraine Furter
- ⌒◝◞ deconstruction<
- ⌒◝◞ Workshop outils d’édition hybrides
- ⌒◝◞ Internet Cache Self Portrait series
- ⌒◝◞ villa Noailles FIMPAH
- ⌒◝◞ villa Noailles Domestic pools
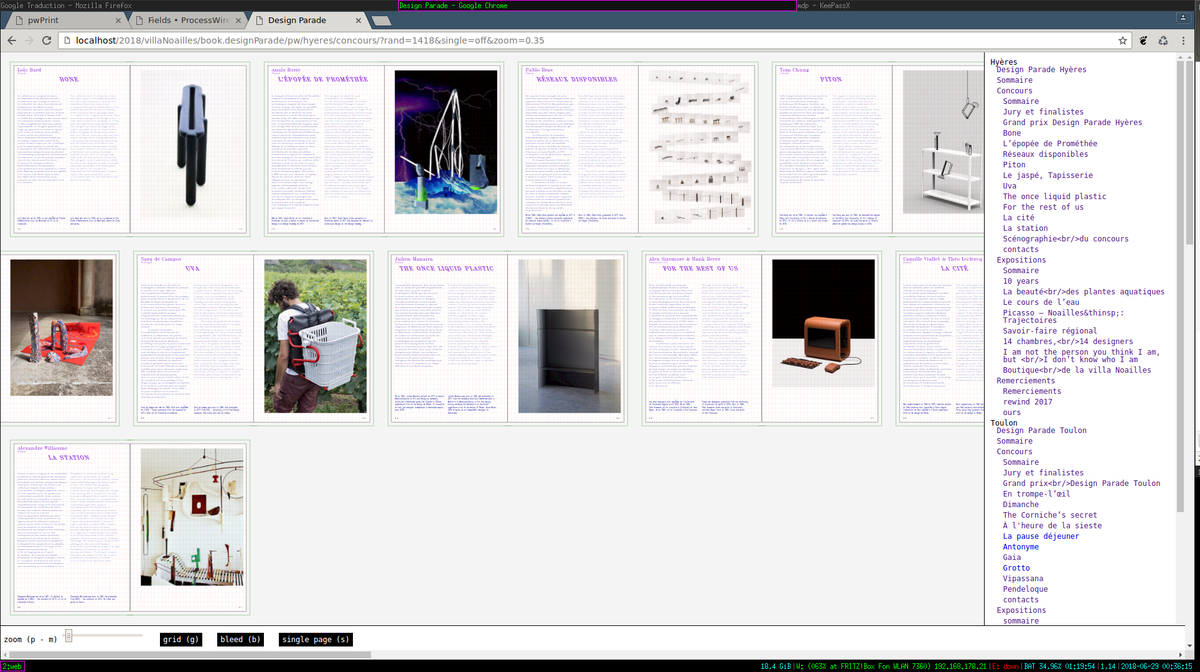
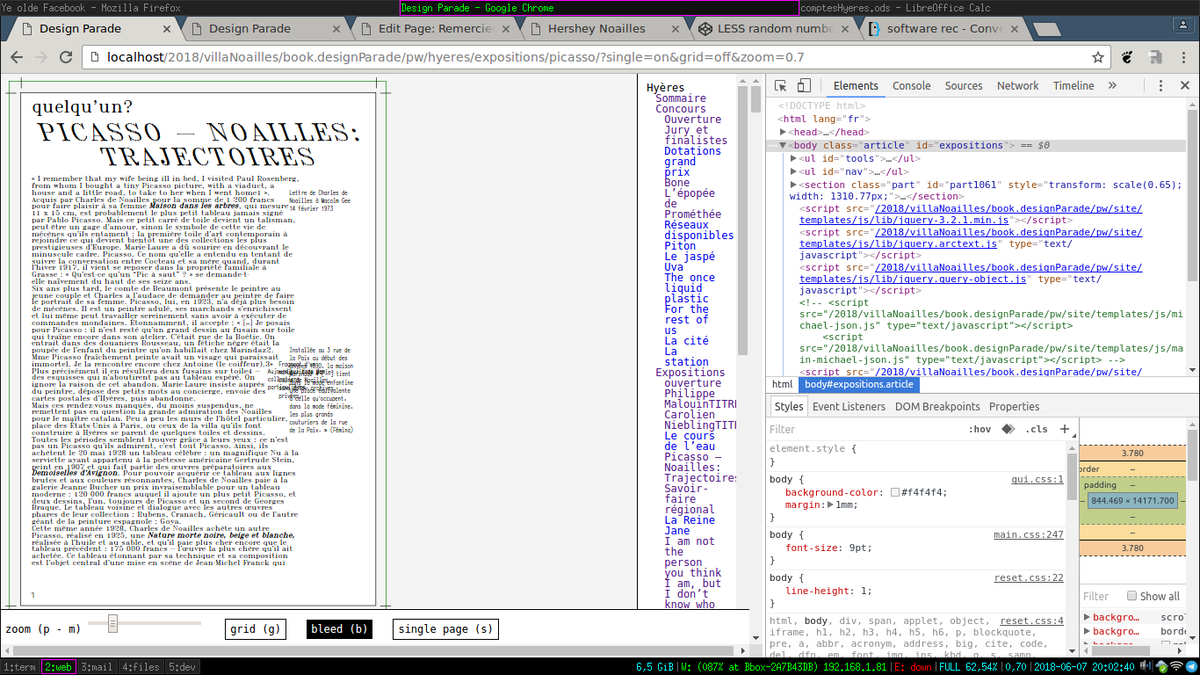
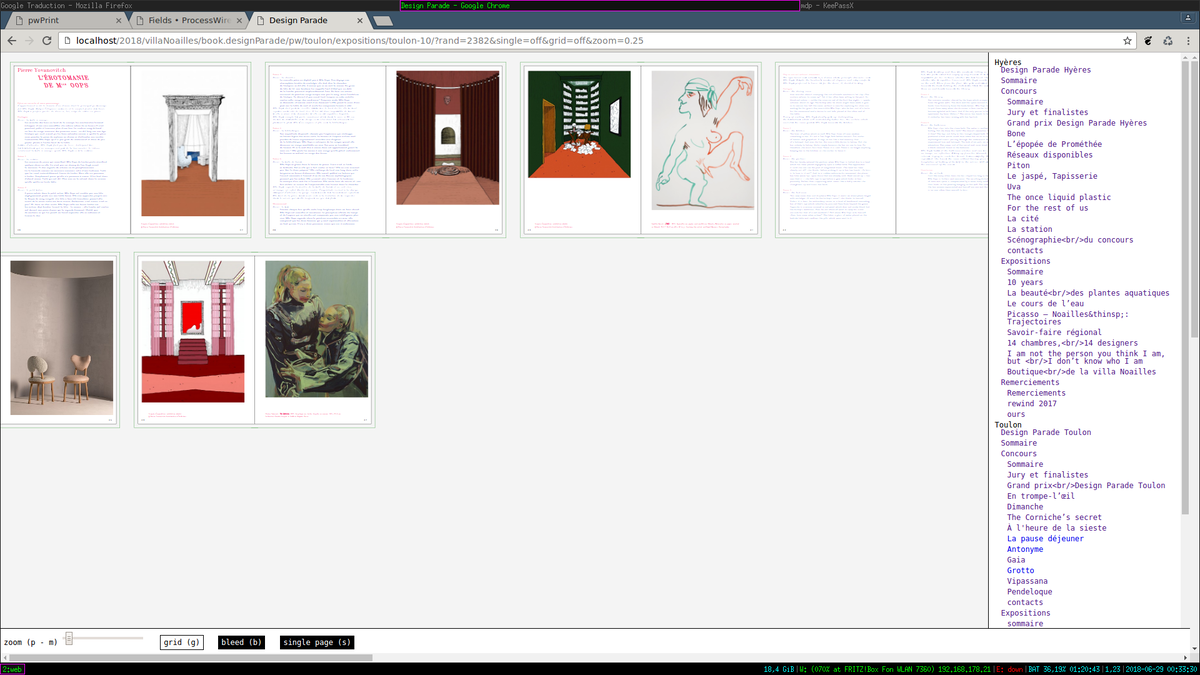
- ⌒◝◞ villa Noailles Design Parade
- ⌒◝◞ villa Noailles Pitchouns
- ⌒◝◞ Constant flyers
- ⌒◝◞ Le geste radiophonique
- ⌒⌒◝DES RÉFÉRENCES TECHNIQUES ET DES OUTILS ↴ ⌒◝◞
- ⌒◝◞ css print
- ⌒◝◞ css print frameworks
- ⌒◝◞ Html2print
- ⌒◝◞ paged.js
- ⌒◝◞ Letter
- ⌒◝◞ Even
- ⌒◝◞ Libris
- ⌒◝◞ Bindery.js
- ⌒◝◞ weasyprint
- ⌒◝◞ Basiljs
- ⌒◝◞ Yah2p
- ⌒◝◞ Yah2p
- ⌒◝◞ Scribus
- ⌒◝◞ pad2print
- ⌒◝◞ pad2print
- ⌒◝◞ Ethertoff
- ⌒◝◞ Print With CSS
- DES RÉFÉRENCES THÉORIQUES ↴
- ⌒◝◞ Chercher, manipuler, partager, imprimer, Antoine Fauchié
- ⌒◝◞ Repenser les chaînes de publication par l’intégration des pratiques du développement logiciel, Antoine Fauchié et Thomas Parisot
- ⌒◝◞ Timeline of technologies for publishing (1963-2018), Julie Blanc
- ⌒◝◞ Paginer le flux, Julie Blanc
- DES ARCHIVES, DES GROUPES OU DES INITIATIVES ↴
- ⌒◝◞ Paged Media
- ⌒◝◞ PrePostPrint
- ⌒◝◞ Computed Layout
- ⌒◝◞ Post—digital publishing archive
- ⌒◝◞ >Libre Graphics