Que va-t-on faire? ↷
En tant que graphiste, nous sommes amené•es à utiliser régulièrement des grilles graphiques comme éléments de mise en page. Elles déterminent notre structure de base pour penser notre design. Au cours de ce workshop nous allons questionner ensemble la notion de grille. Organisé par binôme vous allez faire une bataille navale. Ce jeu permettra de positionner des éléments et de définir des zones sur une grille précise. Nous découvrirons ensuite les langages HTML et CSS et expérimenterons ensemble ces langages pour jouer avec, entre, dans, les lignes et les colonnes d’une grille.
En résumé ↷
Powers of Ten, Charles & Ray Eames, 1977
Étape 1 ↷
- On forme des groupes de 4 et des équipes de 2.
- Chaque équipe dispose ses pions sur la grilles (en les cachant à l'autre équipe)
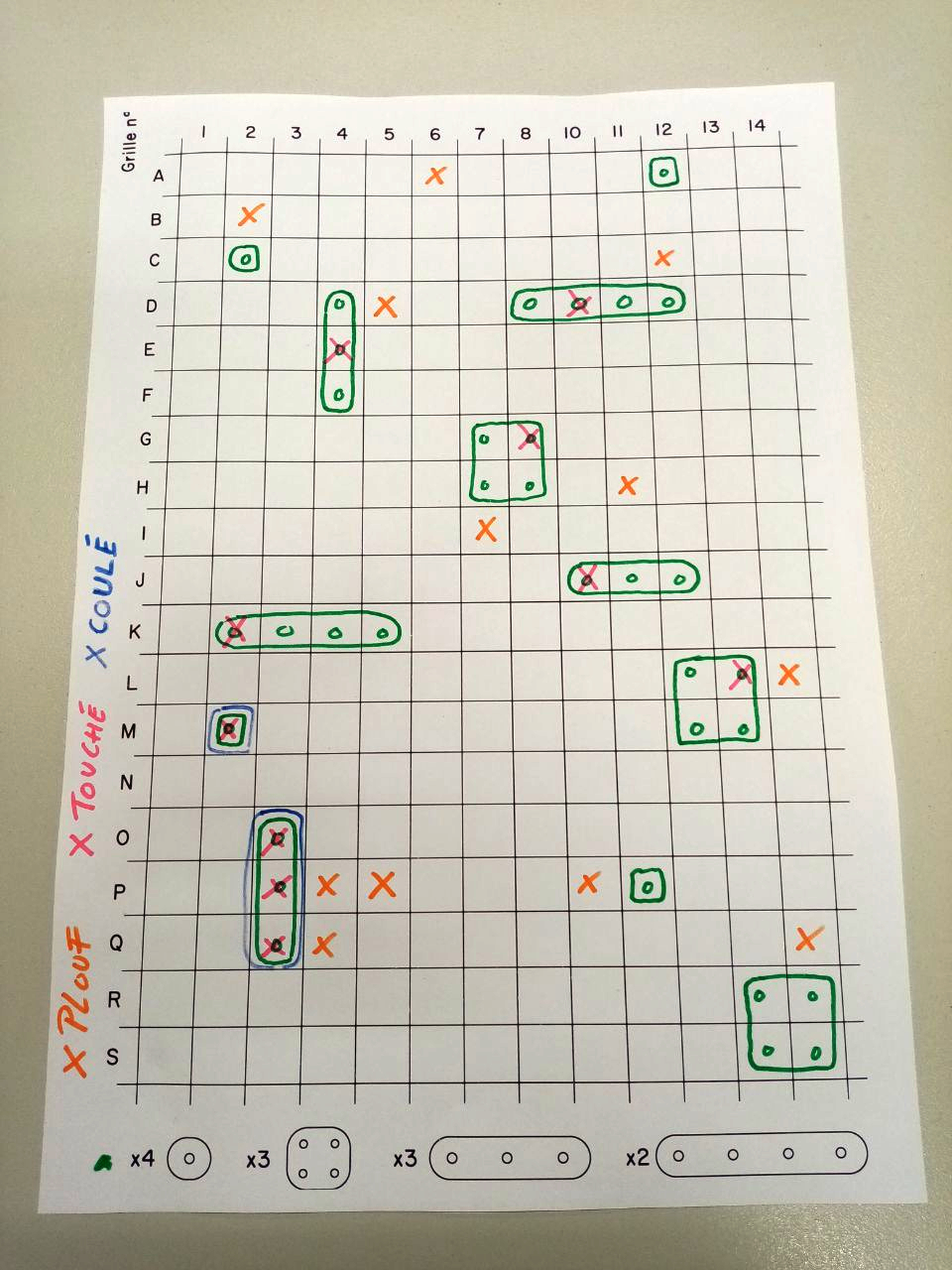
- On commence à jouer (pour rappel les règles du jeu) en prenant soin de noter sur sa grille de manière distincte quand un coupe tombe à côté, un coup touche, plusieurs coups coulent (comme l'image ci dessous)

Étape 2 ↷
- On échange sa feuille avec l'équipe adverse.
- Après avoir téléchargé les fichiers .html et .css correspondants à la grille que l'on a dans les mains ici, on ouvre le dossier dans un éditeur de code (VsCode ou autre).
- Et on redispose l'ensembles des éléments de sa grille en .html et .css
Étape 3 ↷
- On explore les propriétés CSS liées à la couleur, aux positions, aux formes…
- On imprime et on découvre le CSS print.
Étape 4 ↷
- Une fois la composition des affiches déterminées on expérimente les propriétés liées à l'animation en CSS…
- …et on fait bouger tout ça, avec des interractions ou non.
Étape 5 ↷
- On accroche, documente et restitue ces 5 jours de travail!