Quelques propriétés CSS
Pour bien positionner ses éléments dans la grille

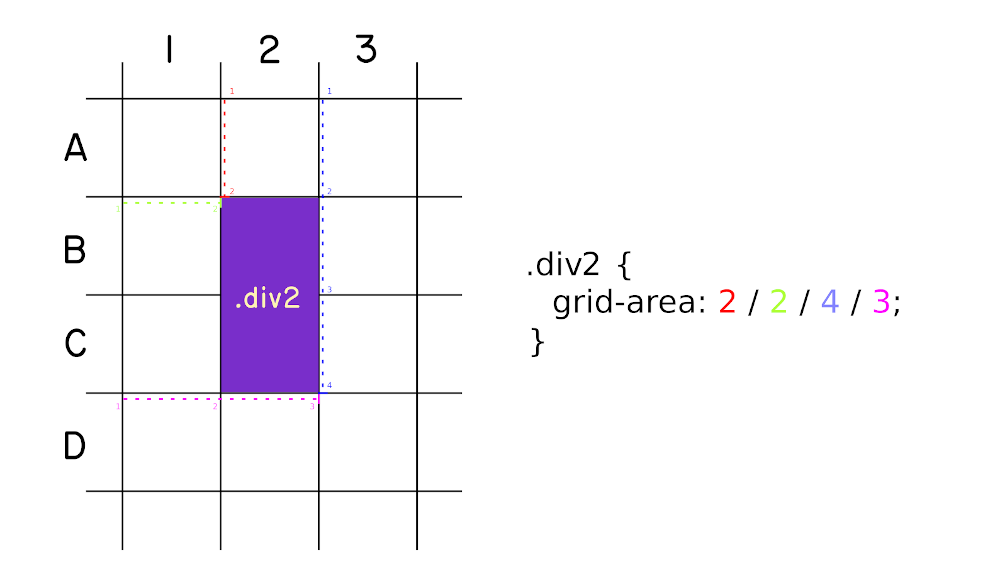
- grid-area permet de définir la taille d'un objet de la grille et son emplacement via les bords de sa zone de grille (voir image ci-dessus).
Couleur
- background, permet d'attribuer des fond (couleurs, images, motif répété, etc.).
- color, permet de spécifier la couleur des contenus textuels de la balise.
- border pour parametrer tout ce qui concerne les contours de votre balise. Il existe plein de spécifications permettant d'agir sur la couleur, l'épaisseur, le style de contour, etc.
- gradient, plein de propriétés existent pour travailler les dégradés en CSS, regardez en détail pour toutes les possibilités. vous pouvez aussi utiliser un outil visuel en ligne comme CCS gradient pour générer et intégrer vos dégradés.
- box-shadow pour travailler des ombres portées sur des éléments.
Typographie
- font-family pour choisir sa typographie.
- font-size pour déterminer la taille de de caractère.
- @font-face permet de définir une police d'écriture particulière à utiliser pour afficher le texte de pages web. Cette police peut être chargée depuis un serveur distant ou depuis l'ordinateur de l'utilisateur·ice.
- text-shadow pour des ombres portées sur des éléments de texte.
- text-orientation définit l'orientation du texte sur une ligne.
Modification d'un élément
- margin définit la taille des marges sur les quatre côtés de l'élément. C'est une propriété raccourcie qui permet de manipuler les autres propriétés de marges (margin-top, margin-right, margin-bottom et margin-left). Il est possible d'utiliser des valeurs négatives pour chacun des côtés.
- padding est une propriété raccourcie qui permet de définir les différents écarts de remplissage sur les quatre côtés d'un élément. Elle synthétise padding-top, padding-right, padding-bottom, padding-left.
- transform, vous permet des transformations à votre balise tel des rotations (rotate), des changements d'échelle (scale) ou encore des déplacements du point d'origine (translate).
- border-radius pour arrondir les coins d'un élément.
- z-index pour positionner par dessus ou par dessous un élément. Un petit nombre sera toujours en dessous d'un nombre plus grand.
- content permet d'ajouter des éléments textuels directement dans le CSS.
Image
- Pour importer des images 2 solutions s'offrent à vous:
- La première consiste à utiliser la propriété CSS background-image qui vous permet de définir une ou plusieurs images comme arrière(s)-plan(s) pour un élément.
- La seconde solution est de créer une balise image dans votre fichier index.html à laquelle vous associez une class CSS.
- Dans tous les cas il est recommander de vous créer un dossier "images" dans votre dossier de travail dans lequel glisser vos fichiers .png ou .jpg.
- mix-blend-mode, pour utiliser les modes de fusion.
- filter, pour appliquer des filtres css comme l'opacité, le flou gaussien et autres.
Les pseudo-classes
Une pseudo-classe est un mot-clé qui peut être ajouté à un sélecteur afin d'indiquer l'état spécifique dans lequel l'élément doit être pour être ciblé par la déclaration. La pseudo-classe :hover, par exemple, permettra d'appliquer une mise en forme spécifique lorsque l'utilisateur survole l'élément ciblé par le sélecteur (changer la couleur d'un bouton par exemple). source
liste de toutes les pseudo-classe
On écrit un pseudo classe comme ceci: .maclasse:hover
- :hover permet de décrire un élément lorsqu'on le survol avec le curseur.
- :nth-of-type correspond à des éléments d'un type donné, en fonction de leur position au sein d'un groupe d'éléments identiques. Par exemple: div:nth-of-type(2) sélectionnera la deuxième div.
Les pseudo-éléments
Un pseudo-élément est un mot-clé ajouté à un sélecteur qui permet de mettre en forme certaines parties de l'élément ciblé par la règle. Ainsi, le pseudo-élément ::first-line permettra de ne cibler que la première ligne d'un élément visé par le sélecteur. liste de tous les pseudo-éléments
On écrit un pseudo élément comme ceci: .maclasse::before
- ::before crée un pseudo-élément qui sera situé juste avant la balise sur laquelle on le positionne. Généralement utilisé pour ajouter du contenu esthétique à un élément via la propriété CSS content.
- ::after, idem que ::before mais après la balise.
Les animations CSS
Il est possible de travailler l'animétion de certaines propriétés CSS (en voici la liste). Il faut tout d'avord décrire son animation en haut de votre fichier CSS avec @keyframes en décrivant entre autres le temps, la répétition, la vitesse ou le nom de votre animation. Ensuite votre animation est appelée dans votre classe par la proriété animation.
Quelques liens utiles
- CSS grid generator, un générateur de grille css qui vous permet de positioner des élément dessus et récupérer le code déterminant leur position. Cela peut vous être utile si vous êtes totalement perdu·es pour disposer votre jeu sur votre ficher.css.
- CC triks, une bonne ressources sur le CSS avec des guides par thématiques.
- CCS gradient, un générateur de dégradés CSS vous permettant de les composer visuellement puis de récupérer le code.
- Border-radius un outil visuel pour travailler précisément les arrondis de coin d'éléments.
- Clippy, permet de créer des formes qui agissent telles des masques d'écretage, avec la possibilité d'y intégrer des images ou des background particuliers.
- Shapes en CSS, une liste de formes créées uniquement en CSS.
- Une liste de propriétés permettant de faire des animations en CSS.
Pour aller plus loin
Il existe une grande quantité de propriétés CSS. Si vous vous sentez prêt·es et souhaitez allez plus loin, n'hésitez pas à aller en découvrir et essayer d'autres que celles indiquées ci-dessus. L'ensemble des proporités CSS sont listées ici par exemple.