En guise d'introduction
Ces quelques jours ensembles seront pour nous l'occasion d'explorer quelques langages fondamentaux qui structurent et habillent les sites et applications que vous parcourez au quotidien. Pour y voir plus clair il est important de distinguer les deux que nous allons utiliser durant le workshop.
Le HTML
Le HTML (pour HyperText Markup Language) est le langage de balisage conçu pour représenter les pages web. Ce langage permet d’écrire de l’hypertexte* (d’où son nom), de structurer sémantiquement une page web, de mettre en forme du contenu, de créer des formulaires de saisie ou encore d’inclure des ressources multimédias dont des images, des vidéos, et des programmes informatiques. Pour faire simple, un fichier HTML va permettre de communiquer à votre navigateur internet comment interpréter tel ou tel type de contenu (ceci sera un titre très important, cela un paragraphe, etc.) Pour structurer un fichier html on utilise des balises (il en existe une grande quantité) dans lequel on écrit le contenu de la page. Ce balises sont structrées comme ceci : < nom-de-la-balise > contenu </ nom-de-la-balise >
* Un hypertexte est un document ou un ensemble de documents informatiques qui permet de passer d'une information à l'autre grâce à un système de renvois appelés hyperliens, ou liens hypertextes.
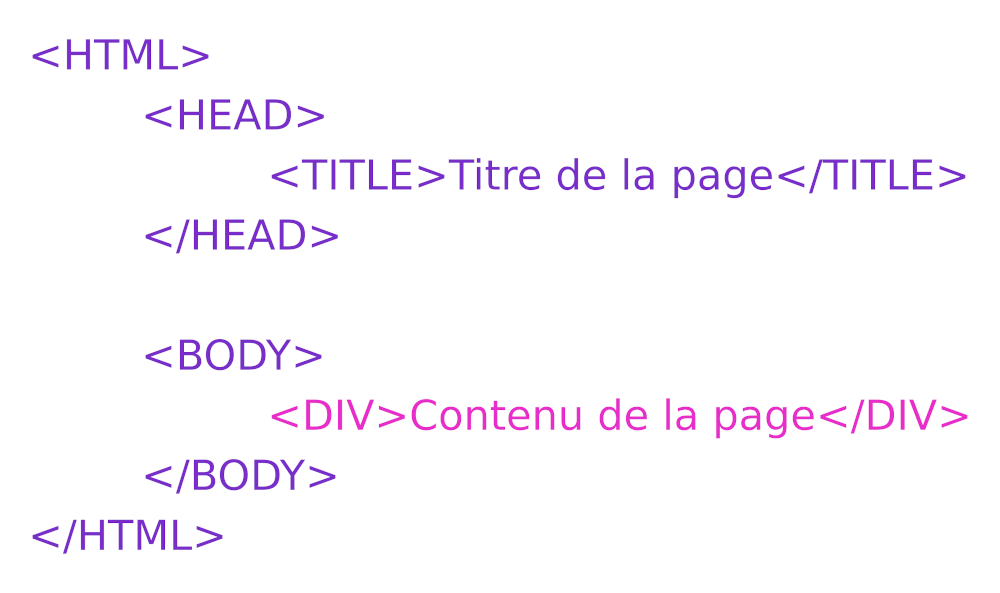
Exemple de stucture simple d'un fichier .HTML :

Le CSS
Le CSS (pour Cascading Style Sheets ou Feuille de style en cascade en français) est un langage informatique qui décrit la présentation des documents HTML. Il permet d'attribuer des styles sur la structure faites en html (par exemple: le contenu balisé comme étant un titre dans le fichier .HTML sera rouge et en Helvetica corps 20pt). Pour faire très simple, le CSS crée des "classes" qui sont attribuées aux balises, un peu comme les styles dans Indesign. On écrit ensuite les propriétés que l'on souhaite dans chaque classe.
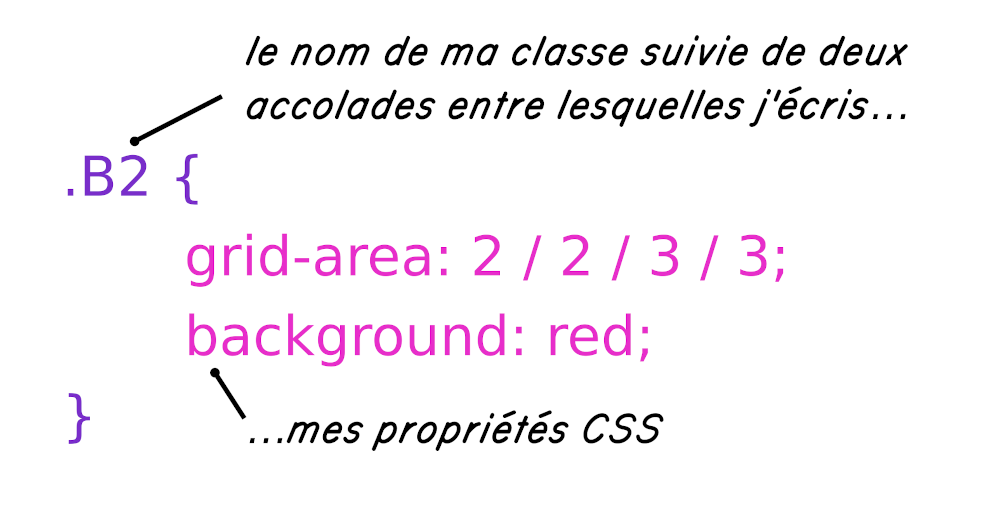
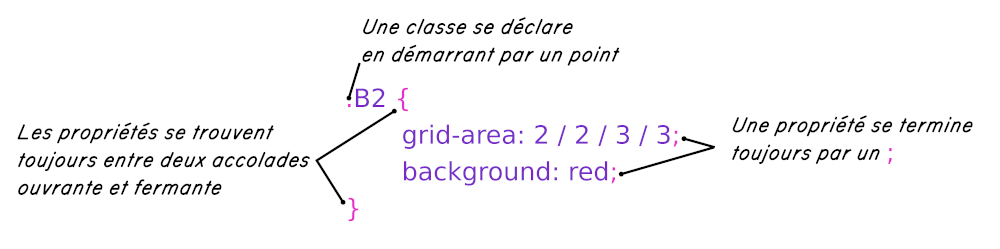
Exemple de stucture pour décrire une classe CSS :

L'importance de la grammaire!
Que ce soit en HTML ou en CSS, la "grammaire" doit être rigoureusement respectée sous peine de voir son travail ne pas s'afficher ou déclancher des erreurs d'affichage. Prenez donc soin de bien vérifier systématiquement que tout est convenablement écrit. ATTENTION! Le nom d'une classe CSS ne peut s'écrire avec des espaces, des caractères accentués ou spéciaux!

Comment sont associés HTML et CSS
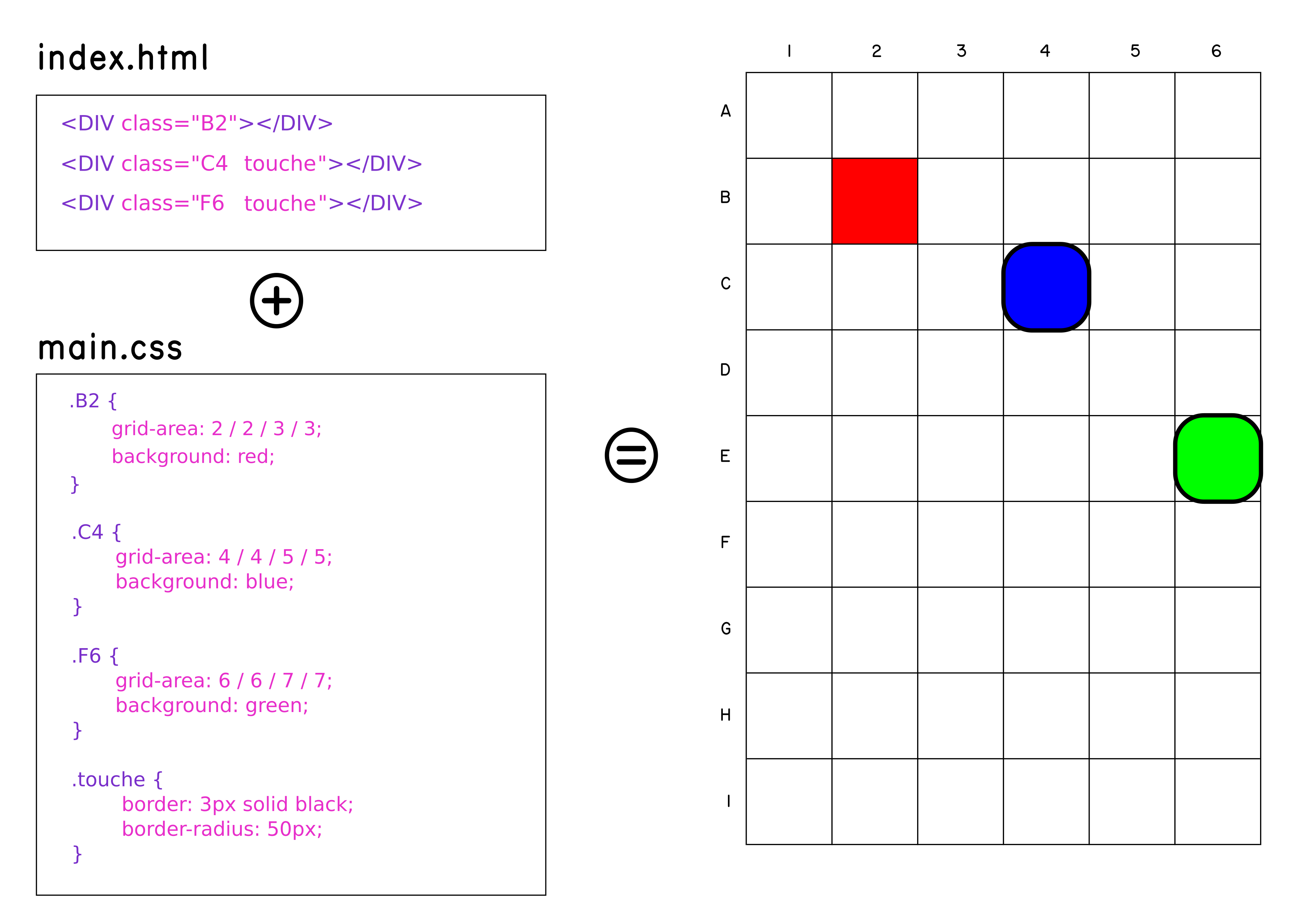
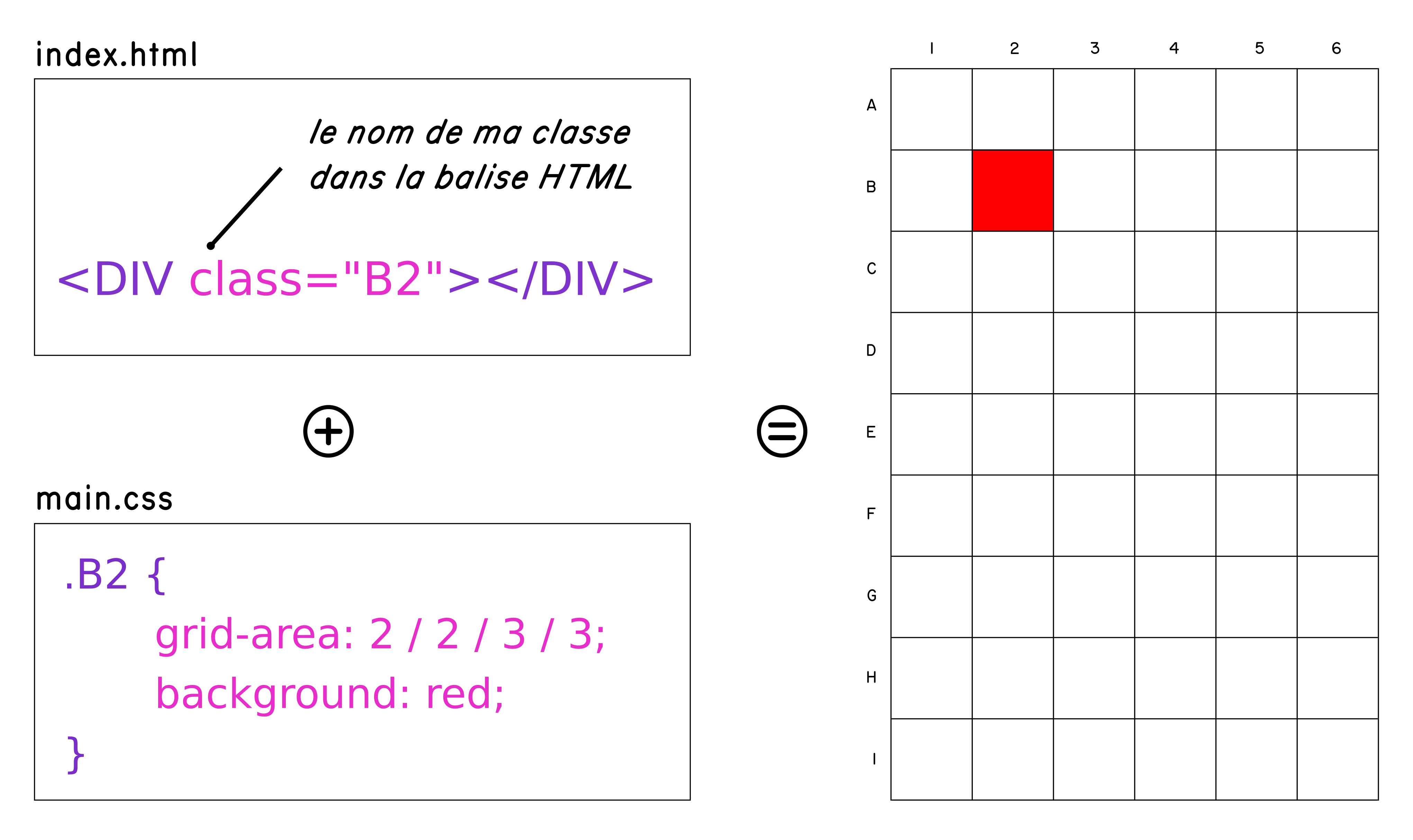
Pour attribuer une classe CSS à une balise HTML on écrit class="le-nom-de-sa-classe" dans la balise correspondante comme ci-dessous. Voici un exemple d'une balise div avec une classe CSS .B2 et ce qui apparaît dans le navigateur.

Il est possible d'attribuer plusieurs classes CSS à une balise HTML, il suffit de laisser une espace et d'écrire le nom de la classe suivante, comme ci-dessous.